Wireframes, Mockups and Prototypes : Killing the confusion
Terminology used in design process is being used so loosely that sometimes it is very confusing to differentiate the phases of the process.
(1) While it might seem innocent enough, referring to a mockup as a wireframe is like a carpenter referring to a hammer as a screwdriver.
Traditional design process follows these three steps…
1. Wireframes 2. Mockup 3. Prototype
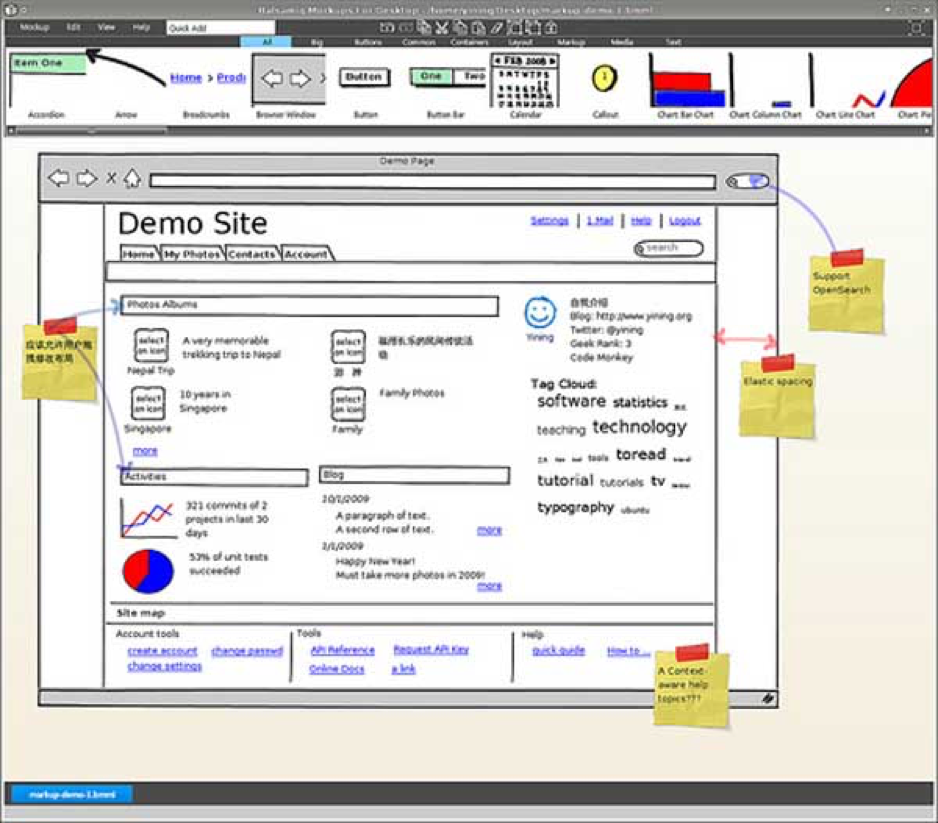
Wireframes:
Wireframes are created at the beginning. It’s like blueprint of design scheme. During wire framing, the layout is decided and the content is organized. Space between elements, positioning are a few things that are decided. The visual and technical details will be taken up later.
Source: Stack Exchange
The wireframes can be shown to stakeholders who want to see the results early on and thus can reveal potential edit before wasting time developing them further.(1)
(2)Professor Tingbin Tang’s says in his Design classes series at San Jose State University ‘Wireframes are created by user experience professionals called “Interaction Designers” . The interaction designers who have broad backgrounds in visual design, information architecture and user research, create wireframes for the purpose of arranging elements to best accomplish a particular purpose’.
To get deep into Wireframes follow up this video by Kiersten Bonifant, Web Designer at Evolve Creative Group :- https://www.youtube.com/watch?v=T0vt3nLZKks
Yisela (Graphic Designer SE) has accurately differentiated between wireframes and mockups. You can read here:
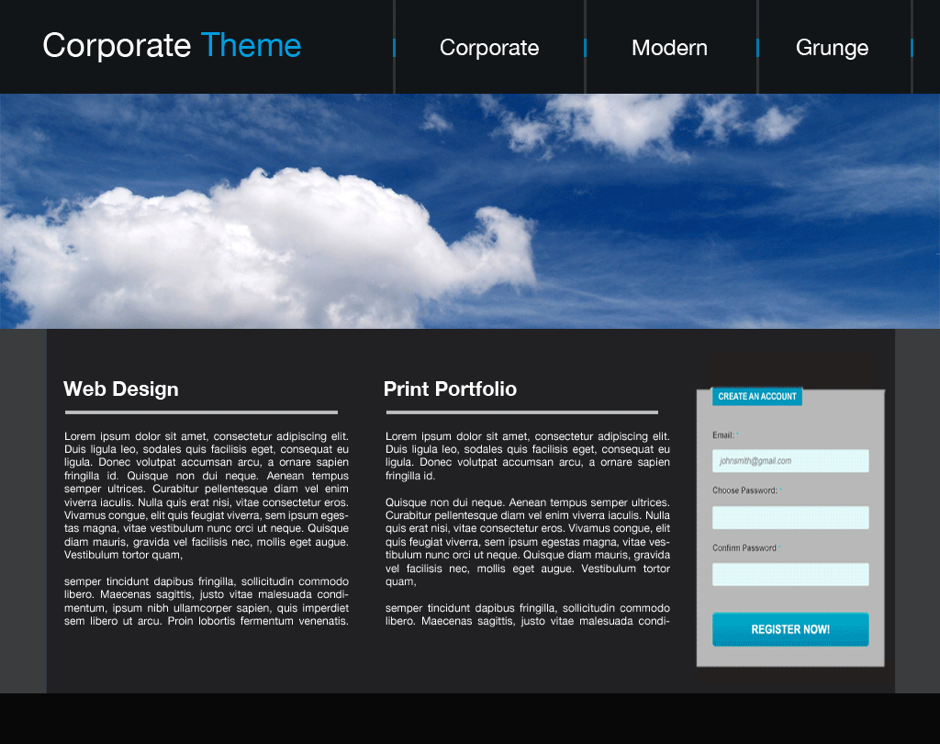
Mockups:
Mockups do for visuals what wireframes do for structure. They represent how the final product should look like. Mockups offers chance of deciding color scheme, typography and styles. As explained
In Guide to Mockups (https://www.uxpin.com/studio/ebooks/guide-to-mockups/) Mockups fill in the visual details that wireframes neglect adding skin to the bones. As visual displays they can be either mid- or high-fidelity, depending on your time and resources.’
Source: Google Images
The same way that wireframes set aside time to decide structure, mockups set aside time for visuals. Wireframes require viewers to use their imagination, but mockups are much closer to the final product design.
Prototypes:
Giving a product directly into the hands of user without any real interaction and testing, is begging for a failure. Prototyping is the first stage where one can interact with product UI. This is where usability and any other problem should be identified.
Prototyping an important phase of design phase and an opportunity to reduce product issues.
Source: Google Images
Important Mention: Balasmiq Mockup is a tool used for making ‘Wireframes’, not be confused with the name of software and call wireframes as mockups. As on official site of Balasmiq Mockup also they say it clearly, ‘Balsamiq Mockups is a rapid wire framing tool that helps you Work Faster & Smarter. It reproduces the experience of sketching on a whiteboard, but using a computer’. It can confuse us by the terminology of low-fidelity and high-fidelity mockup, one may consider a high-fidelity wireframe.
This is what Vipor Cipan(CEO UX Passion) says about High-fidelity and Low-fidelity wireframes (https://www.quora.com/What-is-the-difference-between-high-fidelity-and-actual-design). But the fact to keep in mind is that Wireframe and Mockup totally serve different purposes.
 In a nutshell wireframes handle structure, mockups handle visuals, and prototypes handle usability.
In a nutshell wireframes handle structure, mockups handle visuals, and prototypes handle usability.
Thanks for reading, will be back with more. 🙂
References:
(1) http://www.creativebloq.com/web-design/jargon-wireframes-mockups-prototypes-51514898
(2) https://www.youtube.com/watch?v=C7O-ThSP4tM
- Shivam Kumar
Also published on Medium.